}
}
/**
*线程的处理
*刷新查看
*/
publicvoidrun(){
while(true){
repaint();
try{
Thread.sleep(500);
}catch(Exceptione){
}
}
}
}
ex.2
接受表示音乐播放结束的事件后,根据明确的开始播放音乐菜单可以无限循环地播放音乐。下面的演示详细记述了上述例子中的audioAction方法,能够实现无限循环播放。(ex.3)
/**
*音频事件的处理
*/
publicvoidaudioAction(AudioClipsound,intevent,intparam){
if(sound==a){
if(event==AudioListener.AUDIO_COMPLETE){
sound.play();
}
}
}
ex.3
制作应用程序
接下来制作实际的发声应用程序。
本讲中制作的是简单的“泡泡龙”游戏。
■游戏方法
移动小棒接住反弹的球使其不掉下去,使上方的彩球逐渐消失的游戏。彩球完全消失并清除后,球再落下则此游戏通过。
■准备工作
准备游戏必备的图片和音效。
准备以下图片。
图1球的图片
图2小棒的图片
图3彩球的图片
·背景音乐(bgm.mid)
·球反弹时的音效(ball.mid)
·彩球破碎时的音效(bLOCk.mid)
■设计
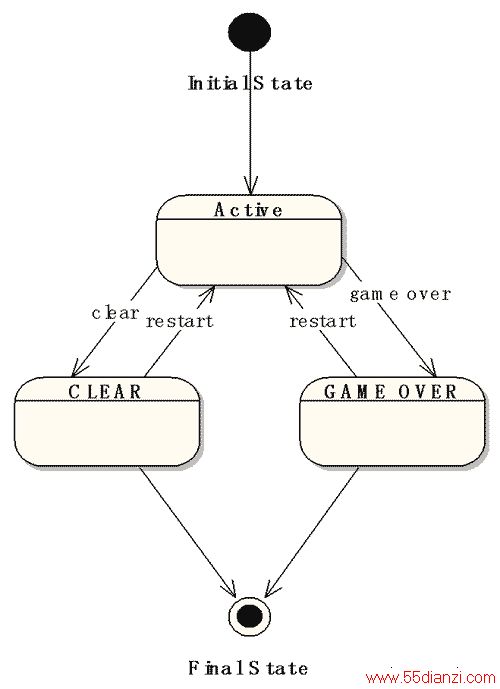
以下是状态连接图(図4)
本讲中为了简单化,在启动应用程序的同时立刻就启动游戏。形成游戏开始、球落下后游戏结束、全部清除彩球后游戏过关。

Figure4
■制作应用程序
现在我们按照以下顺序制作应用程序。
1.类结构
2.变量、常量的定义
3.查看图片和音效
4.使图片运动
5.球的反弹
6.音乐的播放
1.类结构
下表内容是类结构。(表5)
BlockApplication泡泡龙游戏的MIDlet
BlockCANvas泡泡龙游戏的Canvas
表5
2.变量、常量的定义
将下面的应用变量、定量作为BlockCanvas例子的属性并定义。(ex.4)
//状态设定
privateintstate;//状态
privatefinalintACTIVE=1;
privatefinalintGAME_OVER=2;
privatefinaliNTCLEAR=3;
//彩球的设定
privatefinalintBLOCK_H=7;//彩球横向的个数
privatefinalintBLOCK_V=5;//彩球纵向的个数
privatefinalintBLOCK_WIDTH=getWidth()/BLOCK_H;
privatefinalintBLOCK_HEIGHT=BLOCK_WIDTH/2;
privatebooleanblock[][]=newboolean[BLOCK_H][BLOCK_V];
privateintblockCount;//彩球个数
//小棒的设定
privatefinalintBAR_HEIGHT=11;
privatefinalintBAR_WIDTH=23;
privateintbarX=0;
privateintbarY=getHeight()-BAR_HEIGHT;
privateintbarMovCodeExample=0;
//球的设定
privatefinalintBALL_HEIGHT=10;
privatefinalintBALL_WIDTH=10;
privateintballX;
privateintballY;
privateintballMovCodeExample=5;
privateintballMoveY=5;
privateThreadth;
//画面类
privateImagebarImg=null;
privateImageballImg=null;
privateImageblockImg=null;
//音效类
privateAudioClipbgm;//Backgroundmusic
privateAudioClipballSound;//Soundofbouncingball
privateAudioClipblockSound;//Soundofdestroyingblocks
ex.4
3.查看图片和音效
查看准备好的图片和音效。BlockCanvas的构造函数内分别读取小棒、球、彩球的图片。(ex.5)
//读取图片
try{
barImg=Image.createImage("/bar.png");
ballImg=Image.createImage("/ball.png");
blockImg=Image.createImage("/block.png");
}catch(CodeExampleceptione){
e.printStackTrace();
}
ex.5
能查看读取后的图片。
彩球在图中的分配为横7纵5,读取彩球图片并描画在画面中。用旗表示彩球的状态。保持原来的排列。将一个一个的彩球使用原来的排列并计算出坐标,安排在画面中。(ex.6)
//查看彩球
g.setColor(0,0,255);
for(inti=0;i
for(intj=0;j
if(block[i][j]){
g.drawImage(
blockImg,
i*BLOCK_WIDTH,
(j+1)*BLOCK_HEIGHT,
Graphics.LEFT|Graphics.TOP);
}
}
}
ex.6
接着查看球和小棒。在paint方法中有以下叙述。(ex.7)
//查看球
g.drawImage(ballImg,ballX,ballY,GraphICs.LEFT|Graphics.TOP);
//查看小棒
g.drawImage(barImg,barX,barY,Graphics.LEFT|Graphics.TOP);
ex.7
图片安装完成后出现如下画面。

4.使图片运动
接下来使用线程和按键事件移动球和小棒。为了使用线程就得在AudioCANvas类中安装Runnable接口、记述run方法。使用球和小棒定义的移动速度分别变化球和小棒的坐标。此外,小棒的移动速度根据按键处理而变化。以下记述了run方法。(ex.8)
/**
*线程的运行处理
*/
publicvoidrun(){
while(state==ACTIVE){
moveBall();//使球运动
moveBar();//移动小棒
repaint();//再次描画
try{
Thread.sleep(50);
}catch(InterruptedCodeExampleceptione){
e.printStackTrace();
break;
}
}
}
/**
//使球运动
*/
publicvoidmoveBall(){
ballX+=ballMovCodeExample;
ballY+=ballMoveY;
}
/**
*移动小棒
*/
publicvoidmoveBar(){
barX+=barMovCodeExample;
//不能向画面外移动
if(barX<0){
barX=0;