为了更方便地开发webwidget和wehapp等应用程序,文中提出一种基于XML (HTML)描述并辅之以JavaSeript之类的脚本,构造出可以离线应用的程序。这是WPF、wehOS等技术的基础思想,考虑到安全性,这类软件不可能允许应用直接操作本地文件系统,都是通过一层抽象,以满足一般性的应用开发为目标。文中就是通过分析HTML5标准,从而对基于描述的客户端结构化存储提供统一的解决方案。HTML5关于数据库的接口标准目前还只是在部分浏览器中得以实现,但是随着技术发展,会有更多的浏览器加入这种标准,在将来基于浏览器的web应用开发都可以采取HTML5标准的数据库接口。
SaaS是SOFtware-as-a-servICe(软件即服务)的简称,是随着互联网技术的发展和应用软件的成熟,在21世纪开始兴起的一种完全创新的软件应用模式。
它与“ON-demand software”(按需软件),the applicationservice provider(ASP,应用服务提供商),hoSTed software(托管软件)具有相似的含义。它是一种通过lntenet提供软件的模式,厂商将应用软件服务,按定购的服务多少和时间长短向厂商支付费用,并通过互联网获得厂商提供的服务。
用户不用再购买软件,而改用向提供商租用基于web的软件,来管理企业经营活动,且无需对软件进行维护,服务提供商会全权管理和维护软件,软件厂商在向客户提供互联网应用的同时,也提供软件的离线操作和本地数据存储,让用户随时随地都可以使用其定购的软件和服务。
对于许多小型企业来说,SaaS是采用先进技术的最好途径,它消除了企业购买、构建和维护基础设施和应用程序的需要。
在这种模式下,客户不再像传统模式那样花费大量投资用于硬件、软件、人力,而只需要支出一定的租赁服务费用,通过互联网便可以享受到相应的硬件、软件和维护服务,享有软件使用权和不断升级,这是网络应用最具效益的营运模式。
1 客户端存储
为了研究本地结构化存储,这里先来回答两个基本问题。
什么是客户端存储?
客户端存储是相对服务器端存储而言的,主要是指在web应用当中原本存储于服务器中的数据现在存储在本地(browser)了,它带来的直接好处就是:支持该技术的web应用不用连接Intemet就可以很好地运行。
为什么需要客户端存储?
它可以缓解高峰期服务器端查询的压力,也可以省下不少带宽,查询速度快,它也使离线应用开发成为可能。但是同时,它也存在着一些问题,比如数据的保密性如何实现,如何防止数据被攻击。
1.1 2种客户端存储技术的实现方式
(1)以浏览器插件的形式存在(如google gears,mi—crosoft SILverlight)。
(2)在浏览器开发的过程中就加入了该特性(删I5的解决方案)。
1.2 当前浏览器的主要数据存储方式
除了通用的rookies外,还有:
1)在intemet explorer下,可以使用UserData来存储;
2)在firefox下,可以通过sessionStorage来存储;
3)safari可以通过Database Storage来存储;
4)opera可以通过widgets来实现。不支持HTML5结构化存储,有一套自己的实现方法。
可见,目前实现本地数据存储的标准并未统一。
以下对这些存储方式做简单介绍,之后重点分析HTML5的实现标准。
一直以来浏览器依靠插件技术实现客户端存储,因为HTTP cookies在结构化方面有些限制(只有4k),所以这些年其他技术有所发展,它们是:
(1)userData:仅在IE5.5及以后的版本中有使用。
userData的存储机制:将要保存的数据以“健值对(健作为属性,值为属性的值)”的形式保存在XML文档中。userData行为提供了一个比Cookie更具有动态性和更大容量的数据结构。每页的UserData存储区数据大小可以达到64 kb,每个域名可以达到640 kb-2j。
userData行为通过sessions为每个对象分配User—Data存储区。使用save和load方法将UserData存储区数据保存在缓存(cache)中。一旦UserData存储区保存以后,即使IE浏览器关闭或者刷新了,下一次进入该页面,数据也能够重新载入而不会丢失,除非你人为删除或者用脚本设置了该数据的失效期。
userData使用前必须在行内或者文档的HEA1)部分宣告如下样式:
<STYLE>.userData{behavior:url(#default#userdata);</ST YLE >
或者使用脚本绑定:
object.style.behavior: “ (’#default#userData’)”
object.ad~ vior(“#default userData”)windowXP系统下,数据文件保存在:
C:\DocumentandSettings\(USelT1.allle)\ApphcationData\Microsoft\IE\UserData\,保存格式为xml。
(2)本地共享对象(LOCal Shared Object):在有Adobe Flash Player 6及更新版本作为插件的浏览器中使用。主要用在ActionScript中。
(3)Google Ge.frs:.一个基于Firefox和IE的插件,由Google公司开发维护,主要用于离线应用程序,如离线搜索。要使用它,必须先安装相应插件。Gears还具有一些特性:
a.一个本地服务器,用以在本地缓存和提供应用程序资源(HTⅦ ,JavaScript,图片等)。无需连接服务器即可访问这些资源。
b.数据库,在浏览器内部保存和访问数据。
c.工作人员线程池,通过在后台执行费时的操作使应用程序响应更加迅速。
d.HttpRequest应用程序接El,实现了W3C XMLHttpRequest规范的一个子集。
e.一个Geolocation应用程序接口,使web应用程序能够获得用户的地理位置E3』。
2 HTML 5结构化客户端存储
为了适合现代及未来的web技术,解决这种混乱局面,创造一个广泛的可接受的标准,互联网超文本应用技术工作组(WHATWG)及W3C HTML工作组开发了一种良好的客户端结构化存储解决方案。它是、v0rld Wide Web核心语言HTML5未来主要修订版的组成部分。HTML5第一版公共工作草案于2008.1.22发布。但是这项工作2004年就已经开始,当时取名为web应用1.0,然后在2007.5得到更正,从那以后每天都有更新。HTMI~有很多变动而且它大概要2012年才能被W3C CANdidate Reeommendation state所接受,但是现在已经有不少浏览器接受了它的一些标准。
2.1 HTML5结构化客户端存储
结构化客户端存储,这是被HTML5接受的数据存储方案的完整名字。它大概是那些处理IT安全性人员最感兴趣的创新技术。它可分成三种不同的客户端存储方法:
1)对话期存储(session storage);
2)局部存储(1ocal storage)(1ocal storage将取代global storage);
3)数据库存储(database storage)。
2.2 HTML5结构化存储主要数据结构
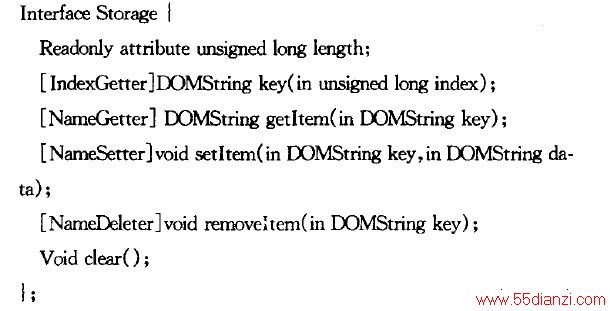
●存储类接口(The Storage Interface)。

每一个存储(Storage)对象都提供了一组key/val—De pairs(键值对)的存储方法,这样的键值对通常都叫做项目(itEMS)。键和值的类型都是字符串类型,所以任一的字符串(包括空串)都是合法的。
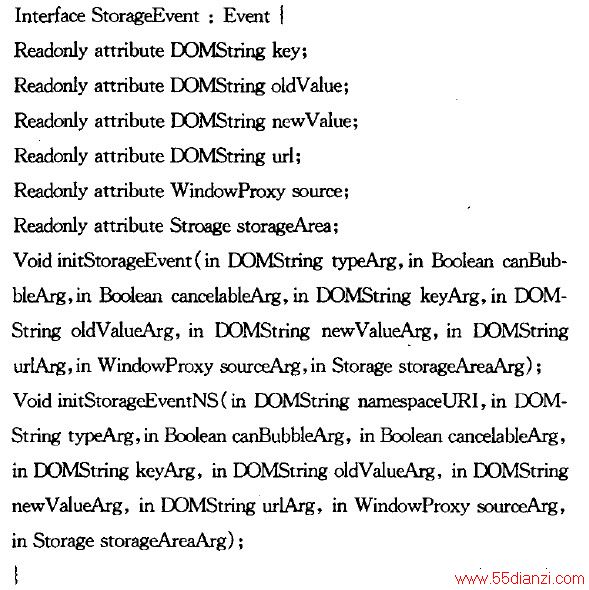
●存储类事件(The storage event)。

存储事件(Storage event)对于对话期存储和局部存储都有作用。
●当前浏览器对HTML5结构化存储的支持。
正如在前面讲到的,许多浏览器已经开始实现许多HTML5的新特征。现在分析一下大多数渲染引擎在客户端存储方面实现的情况。
(1)Gecko。使用在Firefox上,允许对话期存储(session storage)和全局存储(global storage)从1.8.1版以后(Firefox2.0,2006.10)。
(2)WebKit。使用在Safari上,最近在Qt4.4实现,只允许数据库存储(database storage),在r27xxx以后的版本(Safari3.1,2008.3),r34xxx版本(Safari4.O)增加允许局部存储(1ocal storage)和对话期存储(sessionstrorage)。Database使用SQLite数据库存储。
(3)Trident。使用在IE上,允许对话期存储(ses.sion storage)和局部存储(1ocal storage)从VI版本以后(IE 8 beta 2,2008.8)。
(4)Presto。使用在Opera9.60上,不支持任何HTML5客户端存储。
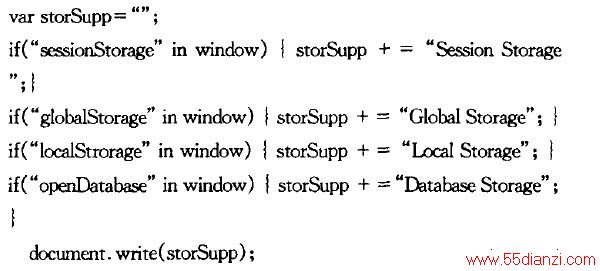
只需要实现下面这段简单的JS脚本就可以了解你的浏览器支持哪种存储类型 。